درباره بیدار: هوش مصنوعی در خدمت کسبوکار
بیدار یک نام تازهنفس اما آیندهنگر در دنیای تکنولوژی است. این پلتفرم مبتنی بر هوش مصنوعی، با ارائه خدماتی از جمله دستیارهای هوشمند، پاسخگویی ۲۴ ساعته، اتوماسیون فرآیندها و راهکارهای دیجیتال مارکتینگ، تلاش میکند تا تجربهی دیجیتال کسبوکارها را دگرگون کند.
تمرکز اصلی بیدار بر بهینهسازی عملیات داخلی و ارتقاء تعامل کاربران است. یعنی کسبوکارهایی که با بیدار همکاری میکنند، میتوانند از یک زیرساخت هوشمند بهرهمند شوند که نهتنها وظایف تکراری را حذف میکند، بلکه تجربهی کاربری مشتری را نیز به شکلی چشمگیر بهبود میبخشد.
چالشها: شروع از پایه
با وجود مأموریت بزرگ و چشمانداز آیندهنگر بیدار، وبسایت قبلی آن بههیچوجه نمایانگر این پویایی و نوآوری نبود. چند مورد مهم بهعنوان گلوگاههای اساسی پروژه شناسایی شدند:
- نبود هویت بصری منسجم: برند بیدار در ذهن مخاطب شکل نمیگرفت و انسجامی در رنگها، فونتها یا المانهای بصری دیده نمیشد.
- ریسپانسیو نبودن نسخهی قبلی: کاربران موبایل بهویژه تجربهی ناخوشایندی از سایت داشتند و این موضوع تأثیر منفی در نرخ تعامل داشت.
- عدم طراحی Mobile-First: در دنیای امروز که بیش از نیمی از کاربران از طریق موبایل به سایتها دسترسی دارند، سایت قبلی هیچ توجهی به این موضوع نکرده بود.
این مسائل نهتنها باعث نارضایتی کاربران میشد، بلکه در بلندمدت میتوانست اعتبار برند را نیز زیر سؤال ببرد.

راهکارهای اجرایی: از فیگما تا وردپرس
برای رفع چالشهای فوق، یک رویکرد مرحلهبهمرحله طراحی شد تا هم ساختار فنی سایت ارتقا یابد و هم تجربهی کاربری در مرکز توجه قرار گیرد. اقدامات کلیدی شامل موارد زیر بود:
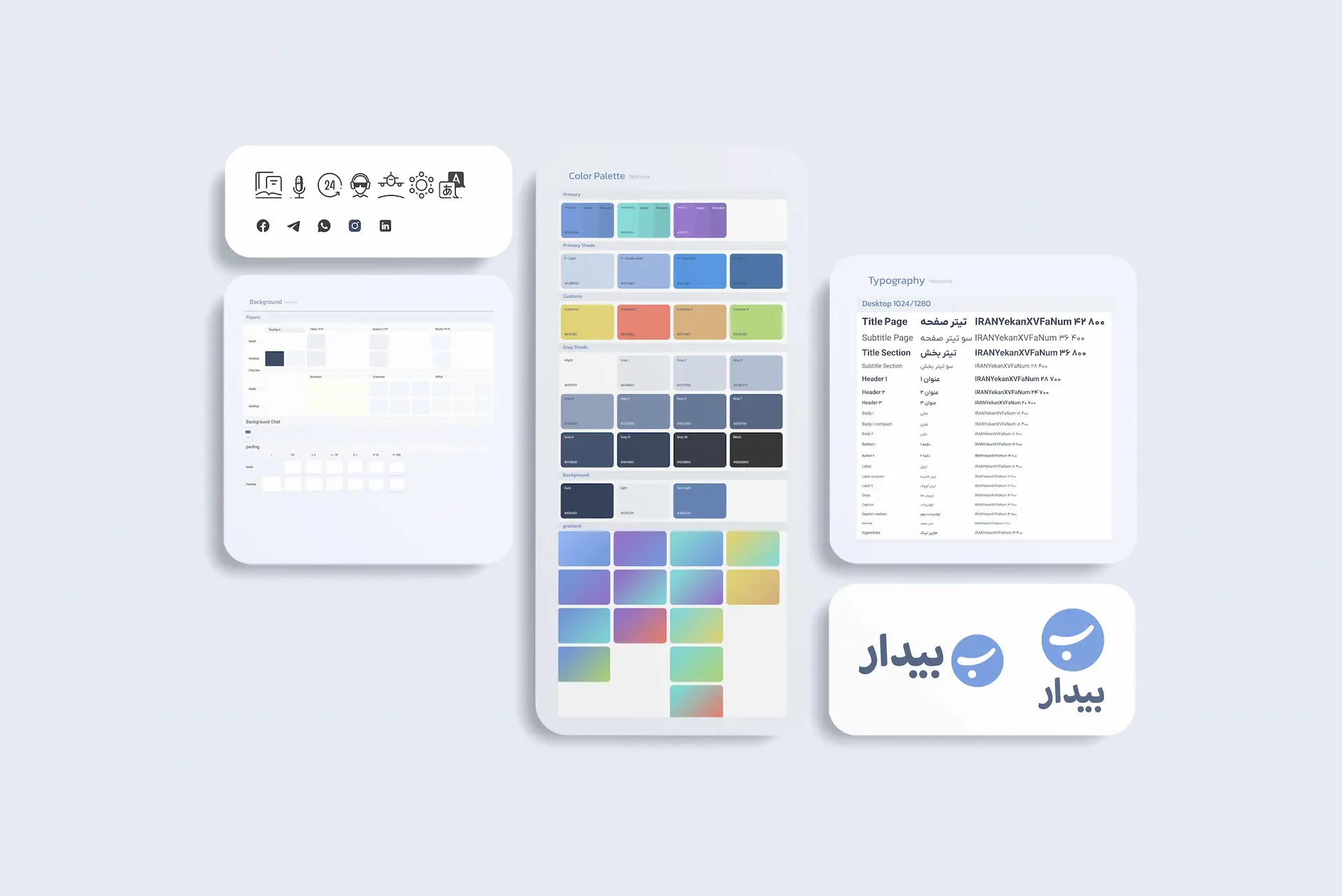
توسعهی یک UI Kit کامل در فیگما
با بهرهگیری از فیگما، یک کیت طراحی جامع برای بیدار ساخته شد که شامل تمام المانهای بصری، از رنگها و تایپوگرافی تا آیکونها و دکمهها بود. این UI Kit بهعنوان ستون فقرات هویت بصری جدید برند عمل کرد و به طراحان کمک کرد تا تجربهای یکپارچه و همگون خلق کنند.
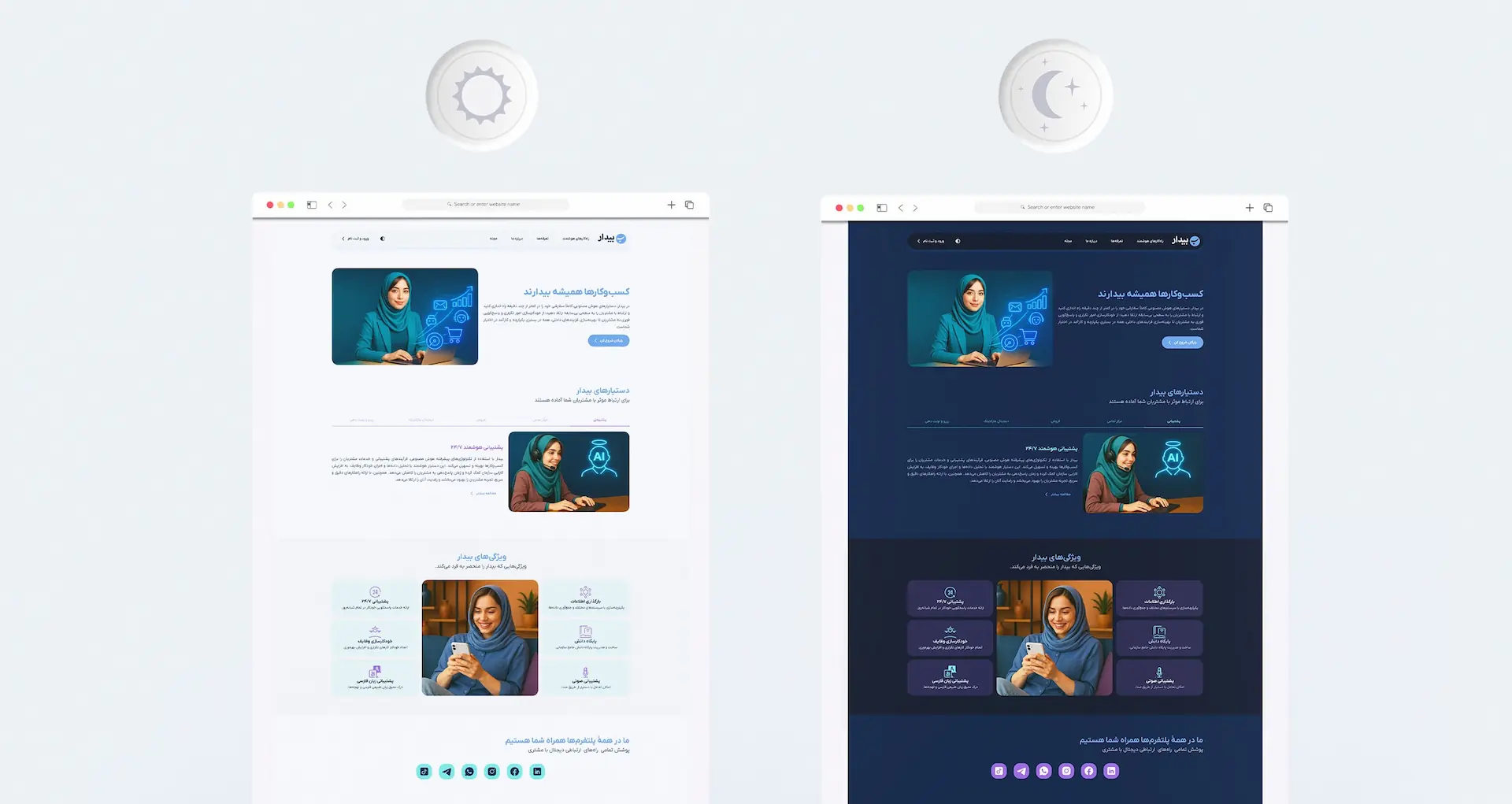
طراحی Light Mode و Dark Mode
یکی از ویژگیهای برجستهی پروژه، پیادهسازی دو حالت نمایش لایت و دارک بود. این قابلیت نهتنها به انتخاب کاربران احترام میگذارد، بلکه در بهبود دسترسی و راحتی دیداری در ساعات مختلف شبانهروز نقش کلیدی دارد.
طراحی واکنشگرا با رویکرد Mobile-First
طراحی سایت با محوریت موبایل آغاز شد و سپس برای صفحات دسکتاپ توسعه پیدا کرد. این روش تضمین کرد که تجربهی کاربری در گوشیهای هوشمند نهتنها حفظ شود، بلکه ارتقا یابد. تمامی صفحات با استفاده از المنتور در وردپرس طراحی و توسعه داده شدند که امکان بهروزرسانی سریع و مدیریت آسان محتوا را نیز فراهم میکند.

نتایج: یک گام بلند به سوی تعامل بیشتر
پس از راهاندازی نسخهی جدید سایت، بازخوردهای مثبتی از کاربران دریافت شد که حاکی از موفقیتآمیز بودن پروژه بود. برخی از نتایج کلیدی عبارت بودند از:
- افزایش رضایت مشتریان با میانگین امتیاز ۴ از ۵ در بازخوردهای جمعآوریشده
- بهبود قابل توجه تجربهی کاربری در نسخههای موبایل و دسکتاپ
- افزایش نرخ تعامل کاربران با صفحات مختلف سایت و سرویسهای ارائهشده
این نتایج نشاندهندهی این است که ترکیب طراحی اصولی با توجه به نیازهای واقعی کاربران، میتواند تجربهای فراتر از انتظار خلق کند.
نکات کلیدی پروژه: طراحی انسانی، اجرا فناورانه
چند نکته وجود داشت که پروژه بیدار را از سایر پروژههای مشابه متمایز کرد:
استفادهی استراتژیک از فیگما
فراتر از ابزار طراحی، فیگما بهعنوان یک پلتفرم همکاری عمل کرد. تیمهای طراحی و توسعه در زمان واقعی با هم تعامل داشتند و همین موضوع باعث تسریع روند و جلوگیری از خطا شد.
پیادهسازی Light/Dark Mode با دقت بالا
نهتنها دو حالت بصری ساده پیادهسازی شد، بلکه جزئیاتی مانند انیمیشنهای انتقال، کنتراست رنگی و تایپوگرافی برای هر حالت بهدقت بررسی و اجرا شدند.
تمرکز بر طراحی Mobile-First
در طراحی سایت جدید، موبایل دیگر صرفاً یک نسخهی فشرده از دسکتاپ نبود. بلکه تجربهای اختصاصی برای کاربران موبایل خلق شد که با سرعت بالا، تعامل آسان و رابط کاربری مناسب همراه بود.
جمعبندی
طراحی سایت جدید بیدار نمونهای موفق از همافزایی بین طراحی تجربهی کاربری، فناوری نوین و نیازهای واقعی کاربران بود. در این پروژه، هر تصمیم بر پایهی تحلیل دقیق، تجربهی کاربری و بازخورد مستند گرفته شد.
نتیجه؟ سایتی که نهتنها زیبا و مدرن است، بلکه کارآمد و در خدمت رشد بیزینس دیجیتال بیدار نیز میباشد.
